Чи можна кнопками зробити скидання до заводських налаштувань Xiaomi?
Затисніть клавішу «Гучність» і «Харчування», утримуйте їх протягом 10 секунд. Розпочнеться завантаження оболонки Fast Boot.
У доступному меню вам потрібен пункт «Wipe Data», виберіть його і активуйте. Пам’ятайте, що шляху назад не буде, всі дані на смартфоні будуть видалені безповоротно. Повернутися до змісту
Як налаштувати кнопки на Xiaomi: Меню, Додому і Назад
У кожного Android телефону Xiaomi є 3 кнопки, вони сенсорні і знаходяться під екраном, або є частиною інтерфейсу на екрані, все залежить від дизайну конкретної моделі.
Xiaomi MIUI 12 как включить плавающие окна и YouTube в режиме картинка в картинке
- Меню
- Додому
- Назад
- За замовчуванням «Меню» викликає список останніх запущених додатків, в якому можна переключитися між ними або закрити один з обраних.
- «Додому» повертає вас на робочий стіл з усіх програм або меню, в якому ви тільки що були.
- «Назад» повертає вас на попередній екран додатка, або скасовує останні вчинене дію, все залежить від контексту.
У такій конфігурації вони використовуються найчастіше, але на Xiaomi є можливість задати кнопок інші властивості.
Зайдіть в загальні «Налаштування», після чого знайдіть пункт «Розширені настройки». Тепер нас цікавить меню «Кнопки і жести». Для різних версій MIUI це меню розрізняється, в моєму випадку я використовую MIUI 10 на смартфоні Mi 5. Як бачите, тепер не для кнопки призначається певну дію, як це було в ранніх прошивках, а на заздалегідь відоме дію. Для прикладу візьмемо дію «Закриття програми» і виберемо його. Ми бачимо 6 різних варіантів дій, вибрати можна будь-який, яке нам більше підходить. Точно таким же чином можна вибрати інше доступне дію.
У MIUI 10 немає можливості змінити призначення для кнопок регулювання гучності, вони завжди і в будь-якому контексті відповідають за звук і гучність, але можуть бути модифікаторами для основних дій.
Це може бути корисно:
Привіт, мене звуть Тимур. Я з дитинства захоплювався комп’ютерами та IT-Індустрією, мені це подобається, це моя пристрасть. Останні кілька років глибоко захопився компанією Xiaomi: ідеологією, технікою і унікальним підходом до вибухового зростання бізнесу. Володію багатьма гаджетами Xiaomi і ділюся досвідом їх використання, але головне. Вирішенням проблем і казусів, що виникають при несподіваних обставин, на сторінках сайту Mi-check.Ru
Редагування Hosts-файлу
Якщо не хочете встановлювати проги, то можна обійтися іншими рішеннями. Розглянемо найпопулярніші.
Перший метод передбачає наявність Root сертифіката, встановленого в системі.
- Скачайте на комп’ютер документ з переліком посилань на блокуються адреси:
- Розпакуйте отриманий архів, підключіть мобільний гаджет до PC за допомогою кабелю і скопіюйте «hosts» в пам’ять пристрою;
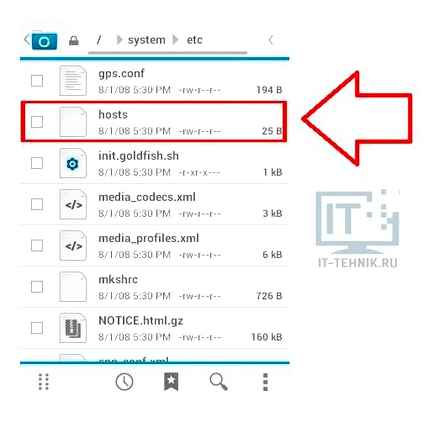
- Тепер на телефоні відкрийте файловий менеджер (рекомендую Root Explorer), знайдіть стандартний елемент hosts по одному з шляхів:

- Виконайте заміну зберігається всередині файлу на той, який Ви перемістили з PC.
От і все! В ідеалі перезавантажити Android (вимкнути / включити пристрій) для вступу змін в силу.
Прибрати рекламу на Android додатком Adblock Browser
Спочатку ніж писати я задавався питанням, чи має сенс описувати і вирішив згадати про нього. Він являє собою незвичайне додаток, яке з’явилося недавно.
Це не що інше, як рециркуляція мобільного Firefox з інтегрованим блокувальником реклами. Звичайно, він збільшує зручності, тому що не потрібно нічого встановлювати вручну. У будь-який час, ви можете також відключити блокування.
Браузер Adblock Browser, завдяки вбудованому фіксатору рекламних оголошень може завантажувати сторінки швидше і навіть економити заряд батареї і мобільні дані.
Adblock Browser був розроблений командою Adblock Plus. Найбільш популярним інструментом для відключення реклами в браузерах.
Якщо ви не хочете використовувати браузер можете встановити додаток AdBlock, тільки без прав рута, не зможете налаштувати відповідні параметри мережі, тому повинні зробити вручну, про це нижче.
Блокування реклами Android на Ютубі
Якщо хочете дивитися відео без банерів і прероллов на YouTube, то на допомогу приходить інструмент Xposed Framework, який доступний тільки для смартфонів з встановленим кореневих сертифікатом ROOT.
Повна інформація щодо цього рішення посилання для різних версій Android доступні тут.
��Плавающие окна MIUI 12. Полный обзор, все нюансы. Как пользоваться плавающими окнами MIUI 12 XIAOMI
Визначення проблеми
Перші можна видалити стандартними засобами операційної системи Android, тобто зайти в налаштування, знайди зловреда і видалити його з пристрою. Віруси другого і третього типу можна видалити тільки за допомогою отримання root-прав і спеціальними програмами, або просто перепрошивкой гаджета.
Перевірених способів відключити рекламу на телефоні або планшеті Android
Сьогодні багатьох дістала реклама, а декого судячи з проханням задовбали повністю. Постійно з’являється на екрані в телефоні Samsung, Lenovo, китайський zte і так далі. Від неї не сховався Android 5.1, Android 6, Android 6.0 і так далі.
Спливаюча реклама вискакує в браузері хромі, в опері, в яндекс, в додатку uber, play market, google play, YouTube, на сервісах в Твічу, аліекспресс, в вк, в однокласниках і навіть просто на робочому столі. Одним словом всюди.
Що ж нам бідним тепер робити? Як прибрати спливаючі рекламні іноді навіть на весь екран. Рішення є і залежить від того де вона лізе, хоча забігаючи вперед, повністю прибрати рекламу, всюди де вона з’являється думаю у вас навряд чи вийде.
Тут (в цьому записі) я поділюся своїм досвідом як відключити рекламу без ROOT, яка постійно лізе, оскільки задіяти ROOT в останніх версіях Android складно.
Розглянемо вірусну рекламу, це коли увійшов вірус, як прибрати нав’язливу інтернет рекламу в іграх, спливаючі вікна на екрані блокування? При включенні і так далі.
Звичайно, було б добре, час від часу, побачити деяку значущу рекламу, хоча тут ми стикаємося з конфліктом інтересів не всім цікаво одне і те ж.
При цьому google робить це пристрасно, особливо в безкоштовних додатках. Давайте перейдемо до різних варіантів, які я буду намагатися вам описати.
Як відключити спливаючі рекламні оголошення в браузері хромі
Якщо ви використовуєте популярний браузер хром, то запустіть його, натисніть на значок три точки в правому верхньому кутку і виберіть «Налаштування».
Виконавши це зробіть прокручування вниз і виберіть команду «Налаштування сайту» а потім натисніть функцію «Спливаючі вікна». Якщо вона не зазначена як «Заблоковано», то зробіть це.
Простий плаваючий блок на jQuery
Magentawave
Приклади і готові рішення для оформлення блогу і сайту. Розробка і дизайн шаблонів Blogger.
Маніпуляції з плаваючим блоком щодо інших блоків сайту
Однак, не завжди потрібно щоб елемент зникав і з’являвся, іноді необхідно щоб плаваючий блок зупинявся при досягненні “підвалу”. І в цьому випадки все реалізується досить просто. Код тоді буде таким:
Оскільки в цьому випадки використовується абсолютне позиціонування, то у батьківського елементу, до низу якого буде притискатися пл.Блок, в стилях має бути явно вказано відносне позиціонування. Position: relative;
Більш детально це видно в прикріплених нижче HTML файлах
Файли з вихідним кодом обох варіантів
І як і раніше критика, думки і міркування приймаються в коментарях.
Як прибрати зміщення контенту, коли блок стає плаваючим
113 коментарів:
Терпіти не можу, коли плаваючі блоки закривають частину тексту поста. Запропонований вами варіант. Зовсім інше. Пішов-ка я на свій блог думати яку ж інформацію в такий плаваючий блок помістити можна. Як тільки придумаю, спробую встановити.
Дякую за корисну інфу. З мене 150 і огірочок;)
Трохи доповнив статтю для зрозумілості. На рахунок закриває текст чи ні, то це вже питання до розміщуючій такий блок 🙂 В демо просто так розташував його, для наочності, ось тут меню по-іншому розташована і, начебто теж все в порядку.
Навіщо розраховувати через яку відстань у мене блок поповзе? Я краще зроблю так: як тільки прокручу це блок то він поїде відразу мною. (Function var box = ( ‘#messagelist’); // ваш блок
Var top = box.Offset.Top. Parsefloat (box.Css ( ‘marginTop’). Replace (/ auto /, 0)); (Window).Scroll (function var windowpos = (window).Scrolltop; if (windowpos Відповісти Видалити
Чим краще? Навіщо приплітати сюди parseFloat і replace? А також двічі звертатися до об’єкта з однієї і тієї ж функцією? У такому випадки краще, і на мій погляд правильніше, зробити так: (function var box = ( ‘#messagelist’); // ваш блок var top = box.Offset.Top; (window).Scroll (function var windowpos = ( window).Scrolltop; if (windowpos Видалити
А як в цьому варіанті зробити відступ від футера?
Спасибі працює, підкажіть ще. В даному варіанті зробити два плаваючих блоку на сторінці наприклад в лівому і правому сайдбарі, але так щоб не було конфлікту.
Так є рішення по двом блокам без конфлікту? Пробував міняти змінні, але нічого не вийшло (
Запропоноване в статті рішення надається “як є” якщо вам воно не підходить або потрібна його доопрацювання, то ця турбота лягає виключно на ваші плечі. Індивідуальна розробка проводиться по e-mail і оцінюється в рублях в залежності від поставленого завдання admin@magentawave.Com
Все добре працює !! Тільки в опері коли відбувається рух весь контент знаходиться праворуч від блоку пересувається вліво !! Як краще це виправити
Коли тестіл такого не зустрічав. Треба дивитись.
Дякую автору за настільки просте рішення. Функціонально. Працює.
Дякую автору! Просто, кросбраузерності і головне. Все працює навіть на мобільниках і планшетах!
А ось у мене проблема: блок відображується тільки якщо почати прокручувати, тобто в самому верху сторінки він НЕ відображається, а при прокручуванні до будь-якого іншого місця-все в порядку. Як поправити?
Ну, тобто виходить так: поки не стронешь сторінку хоча б трохи вниз, блоку не видно. А хотілося б зробити, як у Вашому демо. Що для цього потрібно? (Крім прямих рук :))
Спочатку блок вписаний як звичайний елемент, а скрипт, за умов певної величини прокрутки, змінює його позиціонування, роблячи його фіксованим. Якщо спочатку блок не відображається значить десь помилка, Показуйте приклад.
Дякую. Все крутбл! Скажіть, а як зробити плавне поява блоку. Тобто вгору при прокручуванні він йде і після плавно з’являється зверху. Дякую!
Якщо я правильно зрозумів, то можна так: http://jsfiddle.Net/GuwZC/
Підкажіть будь ласка, чомусь в IE 10 (Win8) Чи не працює. У всіх інших браузерах все класно. Може якась властивість IE Не розуміє, фікс б йому. А так круто прям.
Ось з такою штукою, доданої до стилям в.Fixed запрацювало:
Top: expression (document.Getelementsbytagname ( ‘body’) [0].Scrolltop 200 “px”);
У 10-му тестіл під 7-кою. Все нормально працювало, На 8-ой не тестував. Дякую за корисне доповнення 🙂
Підкажіть як зробити щоб на футер НЕ наїжджало, щоб при досягненні футера блок починав прокручуватися вгору?
Для цього потрібно додатково визначити функцією точку початку “підвалу”, наприклад, тієї ж offset і задати додаткову умову щоб при досягненні цієї точки (цього значення) у блоку прибирати фіксоване позиціонування. Наприклад (простий варіант, так би мовити на швидку руку, може хто запропонує краще):
Ось у мене чомусь не працює це варіант. Плаваючий блок знизу наїжджає на все що можна! Хто знає рішення проблеми ?
Читаємо уважно коментар вище, і статтю, а також не погано в таких випадках показувати приклад. Але відразу можу сказати варіанти робочі, і в назві написано “Простий”. А значить без надмірностей, якщо щось треба додатково. Треба дописувати (змінювати) скрипт під конкретні потреби.
Дякую! А можна загальний робочий код з цим додатком? А то ніяк не можу зрозуміти куди це дописати. Чи не працює ніяк. ((
Верхнє горизонтальне меню сайту розташоване 130px від верху, ширина меню 46px.
Коли сторінка прокручується до заданої висоти, меню ставати fixed, все правильно, як і повинно бути. Але коли воно таким стає воно випадає із загальних блоків, і виходить що сторінка стрибає на ці 46px.
Підкажіть як зробити щоб було плавно без стрибків, точно так само як тут у вас на сайті? Дякую!
Оберніть саме меню в додатковий контейнер і поставте йому, через CSS, повну висоту меню (46px) або трохи більше, тут же можна задати відступи які треба, саме меню буде всередині. Цей, зовнішній, контейнер не бере участі в функціях скрипта і залишиться на місці коли внутрішній придбає фіксоване позиціонування, таким чином “стрибка” не буде. Тут зроблено саме так, можете це переглянути через інструменти веб-майстра в браузері
Велике спасибі! Перелопатив Google, в результаті наткнувся сюди і ЧУДО! Саме те, що шукав, спасибо большое! Продовжуй в тому ж дусі, все зрозуміло і чітко!
Добрий день. Все відмінно працює. Спасибі вам за чудовий урок. Але є одна проблемка. Якщо я встановлюю position: absolute. То цей блок наїжджає на футер. Якщо ж я ставлю position: relative. То цей блок доходить до footer, зрушує його вниз, а контент таким чином зміщується вгору і між футером і контентом виходить пристойна порожнє місце. Підкажіть будь ласка як вийти з ситуації?
Це все, “щоб не наїжджав” налаштовується вже не в CSS, а за допомогою скрипта. Дивіться можливий варіант в моєму коментарі від 08.06.13.
Підкажіть як зробити щоб на інші частини сайту не наїжджало, щоб при досягненні певного блок починав прокручуватися вгору? Як в Однокласниках лівий блок реклами. Як зробити хто підкаже. HELP.
Дивіться можливий варіант в моєму коментарі вище, від 08.06.13.
Все відмінно розписали, тільки я помітив, що в деяких браузерах (маїл, SRWare Iron, Яндекс) у мене правий плаваючий блок при прокручуванні злазить в щільну до стінки браузера вікна. У мене сайт фіксованої ширини. Що можна зробити щоб в деяких браузерах цей блок залишався в колонці правої і при прокручуванні вниз не випадав вправо?
Цей варіант і розрахований на те. Щоб блок був завжди на виду, фіксоване позиціонування передбачає прив’язку до вікна браузра, а не до розмітки сайту. Такі витрати варіанта. Треба більше. Треба інший скрипт.
Шкода. Весь інет з цим прикладом, а для вузького сайту нічого немає толкового. Знайшов ось такий варіант _habrahabr.Kz/blog/programming/567.Html але є проблемка інша, при зменшенні браузера (екрану). Блоки постійно Скрол сайт вниз до нескінченності, футер не побачити.
Ви можете до цього скрипту, дописати додаткові умови, які визначали б його позиції в залежності від розмірів вікна браузера, але це вже буде не “простий” плаваючий блок.
Допомогли відповіді на запитання користувачів)
Плавающие окна MIUI 12, как включить YouTube в окне на Xiaomi MIUI 12
Це просто якийсь кошмар! Невже все таки просунуті, що ні у кого не виникло питання “А куди, власне, все це чудо вставляти?”. Я, начебто, не перший день в блогінгу, але і до виправлення коди не щодня вдаюся. Перший раз бачу інструкцію без вказівки того, куди все вставляти!
Прошу хоча б прокоментувати те, як з цим (так-сяк) впоралася я, тому що НІ ФИГА не працює!
1.В найперший код обернула необхідний віджет.2.CSS просто впихнули в “настройка шаблону”. “додати CSS”.3.Скріпт вставила відразу перед / head, обернувши в відриває / закриває теги “скрипт”. Перед цим підключила бібліотеку, додавши туди ж необхідний код з вашого сайту.
Юлія, давайте без криків 🙂 Якщо ви не перший день в блогінгу, а тим більше на Блоггер, то вже швидше за все ознайомлені що таке гаджети і віджети, з їх структурою і якими вони бувають, але я про всяк випадок залишу посилання на свою працю про них: http: //www.Magentawave.Com/2012/02/change-widget-style.Html. Про гаджети вообщеhttp: //www.Magentawave.Com/2012/03/how-chenge-gadget-in-template-blogger.Html. Про HTML / JS гаджет.
Тепер про те що ви робили і чому у вас “НІ ФИГА не працює!”
У Blogger-блозі (в коді шаблону) нічого в HTML додавати і обертати не потрібно (якщо немає потреби щось доповнити), у будь-якого віджета. По крайней мере стандартного, вже є свій ідентифікатор. Визначаєте його і використовуєте як в CSS, для доповнення стилю і коригування розміщення, так і в скрипті. Тобто якщо ви хочете зробити плаваючим гаджет з популярними повідомленнями то замість селектора floating використовуйте його ідентифікатор. # PopularPosts1 Якщо використовуєте основний (перший) варіант скрипта з додатковим класом fixed, то його також додаєте в CSS
Готові плаваючі клумби: ціна питання
Якщо часу для реалізації творчих здібностей немає, то можна придбати готову клумбу-острів. На вітчизняному ринку подібні моделі зустрічаються досить рідко, а ось закордонні виробники досягли значних успіхів у цьому питанні.
Найдоступніший варіант компактна клумба (Laguna) з тканого плавучого матеріалу 25 см в діаметрі обійдеться в 10 дол. США. Модель побільше (40 см в діаметрі на 3 горщика по 15 см), захищена від перекидання в басейні, коштує 35 дол. США.
Дорогі екземпляри за ціною від 70 дол. США підходять для застосування в усіх декоративних і с / г ставках, а також басейнах. Клумби компанії Islandscape функціонують як біологічний фільтр для невеликих водойм.
Технології виготовлення плаваючою клумби на дачі своїми руками
Алгоритм створення плаваючих клумб і квітників своїми руками залежить від обраного матеріалу під основу. Розглянемо докладно послідовність виготовлення та закріплення різних варіацій острівців з квітів.
Способи фіксації мініатюрного саду на воді
Квітник можна відпустити у вільне плавання. Так він буде виглядати дуже природно. Але, як правило, з метою зручного обслуговування клумби фіксують одним з наступних методів.
Кріплення на дно. Фіксатор (дріт, мотузка з грузиком) встановлюється в центрі днища конструкції. Довжина троса з якорем визначає траєкторію пересування «острівця».
Фіксація на березі дозволяє в будь-який момент підтягти саморобний пліт для обслуговування або зміни його місця розташування. Мотузка кріпиться до бічної стінки клумби. Це убезпечити квітник від перекидання в разі сильних поривів вітру.
Вибір рослин і матеріалів для пристрою клумби
Очевидно, що оптимальним варіантом для «водної» клумби стануть вологолюбні рослин і квіти, що ростуть на берегах водойм. До них відносяться: болотні іриси, лінейнікі, гейхери, циперус, астильбу, форміум, незабудки, купальница або кали. Для декорування плавучого острівця підійдуть: калужница, образки, пухівки і осока. При виборі рослин необхідно враховувати розмір квітів в дорослому стані.
Цікаво на подібних височинах виглядають повзучі чагарники по типу журавлини або морошки. Грунтопокривні сорти заховають краю конструкції і додадуть їй натуральності. Водолюбні рослини можна розміщувати в дрібні камінчики або гідрогель. Однак в такому випадку квіти повинні отримувати достатню підживлення з води.
Важливо! Віддаючи переваги кольорам, що погано переносять надлишок вологи, необхідно вибирати екземпляри з поверхневою кореневою системою.
Для створення клумби своїми руками підійде будь-який матеріал, що утримується на плаву. Необхідно підготувати ємність для посадки квітника і вибрати спосіб його фіксації. При вирішенні цих питання треба враховувати деякі нюанси:
- Габарити конструкції підбираються залежно від розмірів ставка і висаджуються.
- Глибина занурення залежить від типу чагарників і квітів. Сухопутні рослини занурюються на 7 см, щоб вода не вимивала грунт. Болотні і водні примірників можуть висаджуватися в ємності глибиною до 12 см.
- Рівень занурення конструкції зручно регулювати за допомогою гравію.
- Контейнер з дощок необхідно просочити вологозахистом перед зануренням у воду.
- Влаштувати мініатюрну клумбу вийде за допомогою з пластикових п’ятилітрових пляшок. У днище зробити кілька маленьких отворів і застелити геотекстилем. За схожою технологією створюється острівець з пластмасового тазу.
- Простий варіант. Застосування гумової шини. Як дна простягається пластикова сітка або агроволокна.
- Плавучість матеріалами вийде надати за допомогою монтажної піни, пінопласту або саморобних «буйків» з пластикових пляшок.
Плаваючий острів з пінопласту: покрокова інструкція
Створити клумби своїми руками з підручних засобів найпростіше із застосуванням пінопласту. У хід можна пустити частини упаковки від телевізора, пральної машинки чи інших предметів побуту.
Порада. Для створення квіткового острова найкраще придбати фасадний пінопласт марки ПСБ-С-25Ф товщиною 200 мм.
Крім основи для створення плаваючою клумби треба підготувати:
- Цінковка з кокосового волокна;
- Грунт для висадки квітів;
- Голку, волосінь / нитка.
- Підготувати макет і перенести ескіз на пінопластовий лист.
- Дотримуючись косильною волосіні розмітки вирізати форму клумби. Для полегшення процесу краще лезо ножиць попередньо розігріти.
- Кокосове полотно розподілити по основі, обрізати по контуру і зафіксувати волосіні або килимовій ниткою.
- Зволожити грунт і втерти його в волокно.
- Висадити чагарники і квіти.
- Готову клумбу опустити в водойму.
Особливості використання пічного фільтра
Досить проста у виготовленні акваклумба з пічного фільтра. Перед роботою слід підготувати:
- Пічні фільтри багаторазового застосування;
- М’яка дріт для скріплення деталей;
- Будівельна піна;
- Скоби і ножиці;
- Балончик фарби зеленого кольору.
Послідовність створення «водної» клумби:
- Продумати схему посадки рослин і вирізати в одному фільтрі отвори. Місця розміщення кольорів.
- Два полотна фільтра скласти один з одним і по периметру зафіксувати скобами.
- Порожнечу між шарами «запінити», залишаючи отвори для посадки рослин. Піну треба подавати легким натисканням невеликими порціями, щоб вона не розірвала фільтруючий матеріал.
- Підстава клумби бажано перефарбувати в зелений колір. Це додасть природності і натуральності готової композиції.
- До «острову» прикріпити дріт для регулювання положення клумби в ставку.
- Рослини акуратно вилучити з горщика, зберігши грунт на коренях. Розмістити квіти в лунки і опустити композицію на воду.
- Дріт заховати за прибережним камінням.
Клумби з дерева і пластикових пляшок
Незвичайну клумбу для декору невеликого ставка можна виготовити з дощок і пластикових пляшок. Незважаючи на примітивність використовуваних матеріалів, в результаті вийде «квітковий пліт». Щоб конструкція не затонула і довго трималася важливо не переборщити з розмірами клумби. Оптимальний варіант. Не більше 1 кв.М.
- Будь-які дошки і дерев’яні бруски;
- Пластикові пляшки для плавучості «острова». Літраж і кількість ємності підбирається в залежності від ваги плоту з землею / квітами; приблизний розрахунок: 1,5-літрова пляшка на 1 кг;
- Мотузка, силіконовий герметик, цвяхи;
- Водостійка просочення для деревини;
- Геотекстиль.
- Розкроїти дошки, змастити захисним просоченням і підготувати раму. Зміцнити конструкцію ребрами жорсткості. Можна використовувати дерев’яні бруски перетином 44 см.
- Набити дощатий настил і проконтролювати рівність поверхні будівельним рівнем.
- По периметру плота створити бортики з брусів.
- Підготувати пляшки: обробити силіконом кришки і надійно закриття.
- По черзі закріпити пляшку до днища плота. Необхідно рівномірно розподіляти «повітряні подушки», щоб на воді конструкція не перекосилась в ту або іншу сторону.
- Для підвищення плавучості стики між пляшками бажано «запінити».
Пліт повністю готовий до запливу. Залишається тільки встелити дно геотекстилем, насипати землю і рівномірно висадити квіти. Подібну конструкцію можна використовувати не тільки для облаштування плаваючою клумби. На пліт встановлюють світяться ліхтарики, статуетки тварин або годівниці для водних вихованців.
Клумби-кашпо з Нудл і квіткових горщиків
Ще один доступний варіант створення красивих клумб своїми руками. Використання квіткових кашпо і Нудл для плавання та аквааеробіки. Крім перерахованих елементів для роботи ще знадобиться кокосове волокно.
- Від’єднати кашпо від підвісів, якщо такі передбачені в моделі горщика. Наявні отвори загерметизувати силіконом.
- Обернути Нудл навколо кашпо, відміряти потрібну довжину і відрізати надлишки.
- Зафіксувати Нудл проволокою, протягнувши її через отвори для підвісів.
- Кокосове волокно злегка зволожити і укласти всередину квіткового горщика.
- Розтягуючи краї кокосового полотна розташувати і зміцнити рослини. Для більш надійної фіксації можна додатково підстелити мох.
- Опустити квітник у водойму. Якщо горщик йде під воду, то можна прибрати пару рослин або додати ще один Нудл.
Як користуватися плаваючими вікнами
Все мінімізовані додатки можна вільно переміщувати по екрану. Для цього натисніть і утримуйте програму в районі верхньої або нижньої межі, а потім проведіть в будь-яке місце на екрані.
Вікно можна легко змінити в розмірі. Для цього доторкніться до нижнього кута і, коли внизу з’явиться синя іконка зі стрілочкою, рухайте його вправо або вліво. Розмір буде змінюватися.
Щоб відкрити вікно на весь екран, потягніть його за нижню частину до самої межі екрану. Якщо потягнете додаток вгору, воно згорнеться в панель додатків.
Як включити функцію
Ця функція включена за замовчуванням в оболонці MIUI 12. Але якщо з тих чи інших причин сталося відключення, то можна включити її заново, перейшовши в «Налаштування». «Спеціальні функції» або «Особливі можливості» (на різних моделях смартфонів зустрічаються різні назви розділів ).
Є кілька способів запуску програми в даному режимі:
- За допомогою шторки повідомлень. Коли приходить повідомлення, просто затисніть його пальцем і потягніть вниз.
- Через вікно переключення програм. Відкрийте список всіх запущених програм за допомогою сенсорної кнопки внизу екрану або свайпом від нижньої лівої частини екрану. Виберіть в списку то додаток, яке хочете запустити, натисніть на нього і потримайте. В результаті відкриється спливаюче меню. У цьому меню натисніть на клавішу «Плаваючий вікно» (третя зверху). І додаток в мініатюрному вигляді відобразиться на робочому столі.
Функція «Плаваючі вікна» в MIUI 12 на смартфонах Xiaomi
19 травня 2020 року смартфони Xiaomi отримали оновлення до 12-ої версії MIUI. У числі цікавих доповнень системи виділяються повноцінні плаваючі вікна. Функція дозволяє додати на робочий стіл компактні вікна додатків і працювати з програмами прямо з них. Далі більш детально розповімо, в чому особливості даного функціоналу і як включити на різних смартфонах Xiaomi.
Що таке плаваючі вікна
Плаваючі вікна ( «Картинка в картинці»). Режим багатозадачності на смартфонах під управлінням Android. Функціонал дозволяє запустити кілька додатків одночасно, як, наприклад, в операційній системі Windows. Причому всіма програмами можна активно користуватися, а не постійно згортати їх.
Все реалізовано дуже зручно. Наприклад, користувач гортає новини в браузері і одночасно веде листування в месенджері. В такому випадку можна вивести невелике віконце з діалогом, а на останньому екрані будуть відображатися новини.
Які смартфони підтримують поділ екрану:
- Xiaomi серії Mi (від 8 до 10, а також 3 і 2S);
- Xiaomi Redmi K20, Note 7 і 8;
- Xiaomi серії Poco.
Як відключити
Якщо ця функція не влаштовує користувача, є можливість відключити її в налаштуваннях смартфона. Для цього перейдіть по шляху «Налаштування». «Спеціальні функції» ( «Особливі можливості») і в цьому розділі вимкніть опцію.
Що робити, якщо плаваючі вікна не працюють
Для початку зверніть увагу на версію оболонки MIUI. Ця функція підтримується лише на сучасних смартфонах Xiaomi і тільки в тому випадку, якщо встановлена версія MIUI. 12 Друга світова і новіше.
Також спробуйте відкрити за допомогою цієї функції в іншій програмі, тому що далеко не всі програми підтримують поділ екрану.
Залежно від телефону, допомагає включення опції Оптимізація MIUI. Щоб її включити, відкрийте «Налаштування». «Розширені настройки». «Для розробників».
Ознаки режиму Fastboot
Перш за все, необхідно переконатися, що апарат Xiaomi дійсно знаходиться в Fastboot, адже нерідко цей режим плутають з Recovery або помилкою операційної системи на стадії завантаження.
Коли Фастбут активний, то під час включення телефону Xiaomi на екрані найчастіше з’являється таке зображення:
Також цей режим може повідомляти про себе за допомогою написи fastboot mode start на чорному тлі.
Якщо пропонується вибрати один з варіантів завантаження, то апарат знаходиться в Select Boot Mode, і необхідно почати звичайну завантаження (Normal Boot). Коли дисплей повністю чорний і відсутній навіть підсвічування, швидше за все, смартфон відключився. Це може бути наслідком проблем з прошивкою або апаратної несправності.
Що таке Fastboot на телефонах Xiaomi і способи виходу з режиму
Раптова активація Fastboot на смартфоні здатна привести звичайного користувача в подив, особливо якщо до цього пристрій працював без єдиного збою. Насправді ж немає ніяких приводів для паніки, вийти з цього режиму досить просто, і в більшості випадків він не свідчить про поломку.
Для чого потрібен і чому з’являється?
Спочатку цей режим призначений для програмування мобільного пристрою за допомогою PC на низькому рівні, в тому числі перепрошивки, відкоту до заводських налаштувань, отримання root-прав. В цьому випадку телефон Xiaomi буде визначатися не як зовнішній накопичувач, а як термінал, до якого можна посилати службові команди.
Фактично, Фастбут не є частиною Android. Він стартує раніше нього, тому увійти в цей режим можна навіть при повній відсутності ОС.
Для активації Fastboot необхідно на вимкненому пристрої одночасно затиснути клавішу живлення і «громкость-». Комбінація досить проста, тому іноді режим швидкого завантаження активується випадково.
У більшості випадків поява Fastboot свідчить про те, що в ОС сталася помилка, можливо, випадково був видалений системний файл або ж пристрій заражено вірусами. Також режим може бути активований внаслідок невдалого відновлення ОС або установки сторонньої прошивки на Xiaomi.
Усунення Fastboot
У більшості випадків допомагає тривале утримання кнопки харчування (20 секунд і більше), що призводить до перезавантаження пристрою і нормальному запуску ОС.
Ще одним способом є завантаження Android за допомогою режиму Recovery. Також можна спробувати повністю розрядити акумулятор, на жаль, отримати джерело живлення часто не дозволяє конструкція девайса.
Зазвичай після першого коректного запуску Android, режим Фастбут повністю відключається, але буває, що він продовжує з’являтися при кожному вмиканні пристрою. У такому випадку потрібно зайти в меню налаштувань і у вкладці «Спеціальні можливості» або «Екран» (в залежності від версії ОС) зняти галочку з швидкого завантаження.
Інший спосіб відключення Fastboot передбачає використання PC. Знадобиться завантажити ADB Run і підключити телефон до USB-порту. Якщо це виконується вперше, то може знадобитися інсталювати драйвери. Якщо система не знайшла їх автоматично, то необхідно завантажити ПО вручну з сайту виробника. Коли пристрій успішно виявлено, слід запустити ADB Run і ввести в термінал команду fastboot reboot. Усе! Однак і це допомагає не завжди.
Коли позбутися Fastboot так і не вдалося, слід спробувати завантажити резервну копію даних. Якщо така відсутня, то потрібно або повертатися до налаштувань за замовчуванням, або встановлювати нову прошивку. І той і інший спосіб пов’язаний з втратою призначених для користувача файлів, тому рекомендується підключити апарат до комп’ютера і спробувати скопіювати якомога більше інформації.
Для входу в режим Recovery на телефонах Xiaomi необхідно затиснути клавіші «гучність» і харчування на вимкненому пристрої. У меню, слід вибрати пункти Wipe Data і Factory Reset. Якщо і в цьому випадку не вдалося повернути коректну роботу телефону, то допоможе тільки перепрошивка. При повній відсутності досвіду виконувати її не рекомендується, щоб не завдати шкоди апарату.
Якщо нічого з цього списку не допомогло, більш того, комп’ютер відмовляється виявляти мобільний апарат або видає повідомлення про помилку, то причина в апаратної несправності. В такому випадку є тільки один вихід. Нести пристрій в сервіс, де виконають професійну діагностику.